A custom installation page contains certain UI elements and workflows that are unavailable in a standard installation page. For example, a custom installation page can:
- Contain elements such as nested fields, toggles, sliders, date and time pickers, mappers, and so on.
- Make installation forms dynamic; the value of a parameter determines the other parameters to be displayed.
- Help perform client-side validation of the installation parameter values entered.
To create and use a Custom Installation page:
- Create the iparams.html file, specifying all required HTML, CSS, and JavaScript (JS) information. Update the template.html file to include references to fresh_client.js and product stylesheet.
- In the iparams.html file, add the postConfigs method to store installation parameters.
- In the iparams.html file, add the getConfigs method to retrieve the installation parameters and populate the Edit Settings page.
- To perform a client-side validation of the installation parameters entered, in the iparams.html file, add the validate method.
- Retrieve the stored installation parameters and use them in apps.
Note: To handle the secure iparam values entered in the custom installation page, the Request method is used.
Create
To create a custom installation page:
- In the config directory, create an iparams.html file.
Note: Ensure that the config directory contains only one of the two files - iparams.json or iparams.html.
- In the iparams.html file, include:
- The required HTML, CSS, and JS dependencies.
- The appclient through <script src="{{{appclient}}}"></script>, if you are building apps by using FDK version 9.0.0 or later with platform version 2.3. Or The fresh_client.js file, to enable access to certain platform features within the Installation page, if you are building apps on platform version 2.2.
- A reference to the product style sheet, to maintain design consistency.
1. Use the latest version of FDK to test the Custom Installation page in your computer.
2. You can add external assets, such as .css and .js, in the config/assets folder to render the Custom Installation page.
Sample iparams.html
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css"> <script src="{{{appclient}}}"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="./assets/iparams.css"> <script src="./assets/iparams.js"></script> <style> .dropdown { width: 10%; color: black; border: 5; } #error_div { color: red; } .select2-container { width: 70%; } .select2-container--default { width: 80% !important; } .select2-locked { padding: 0px !important; } </style> <script type= "text/javascript"> jQuery("#error_div").hide(); jQuery("#company").select2({ width: "resolve" }); </script> <script type= "text/javascript"> function getConfigs(configs) { jQuery("#error_div").hide(); jQuery("input[name=api_key]").val(configs["api_key"]); jQuery("input[name=first_name]").val(configs.contact["first_name"]); jQuery("input[name=last_name]").val(configs.contact["last_name"]); for(var i= 0; i < configs.company.length; i++ ) { jQuery("#company option[value=" + configs.company[i] + "]").attr("selected",true); } jQuery("#company").select2({ width: "resolve" }); if(configs.conditions) { jQuery("input[name=\"condition\"]").attr("checked",false); for(var a= 0; a < configs.conditions.length; a++ ) { jQuery("input[name=\"condition\"][value="+ configs.conditions[a]+"]").attr("checked",true); } } } </script> <script type= "text/javascript"> function validate() { let isValid = true; var input = jQuery("input[name=api_key]").val(); if(!input.match(/^[A-z]+$/)) { jQuery("#error_div").show(); isValid = false; } else { jQuery("#error_div").hide(); } return isValid; } </script> <script type= "text/javascript"> function postConfigs() { var contact={}; var company = []; var conditions = []; var api_key = jQuery("input[name=api_key]").val(); var first_name = jQuery("input[name=first_name]").val(); var last_name = jQuery("input[name=last_name]").val(); contact["first_name"] = first_name; contact["last_name"] = last_name; jQuery("#company option:selected").each(function(){ company.push(jQuery(this).val()); }); jQuery("input[name=\"condition\"]:checked").each(function(){ conditions.push(jQuery(this).val()); }); return { __meta: { secure: ["api_key"] }, api_key, contact, company: company, conditions: conditions } } </style> </script> </head> <body> <div class="contact-fields"> <h3>Contact Fields</h3> <label for="api_key">API key</label> <input type="text" name="api_key"> <span id="error_div" class="error" style="display: none;">Please enter a valid input. Please enter only alphabets.</span> <label for="first_name">First Name</label> <input type="text" name="first_name"> <label for="last_name">Last Name</label> <input type="text" name="last_name"> </div> <div class="account-fields"> <h3>Company Fields</h3> <select class="select2-fields int-select select2-offscreen" data-disable-field="Company" data-placeholder=" " id="company" multiple="multiple" name="company[]" rel="select-choice" tabindex="-1"> <option value="Company">Company</option> <option value="City">City</option> <option value="Country">Country</option> <option value="Email">Email</option> <option value="Phone">Phone</option> <option value="PostalCode">Postal Code</option> <option value="State">State</option> </select> </div> <label class="checkbox-inline"><input name="condition" type="checkbox" value="order"> Display orders from sample app</label> <label class="checkbox-inline"><input name="condition" type="checkbox" value="type"> Display type from sample app</label> </body> </html> |
Sample iparams.html - platform version 2.2
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css"> <script src="https://static.freshdev.io/fdk/2.0/assets/fresh_client.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="./assets/iparams.css"> <script src="./assets/iparams.js"></script> <style> .dropdown { width: 10%; color: black; border: 5; } #error_div { color: red; } .select2-container { width: 70%; } .select2-container--default { width: 80% !important; } .select2-locked { padding: 0px !important; } </style> <script type= "text/javascript"> jQuery("#error_div").hide(); jQuery("#company").select2({ width: "resolve" }); </script> <script type= "text/javascript"> function getConfigs(configs) { jQuery("#error_div").hide(); jQuery("input[name=api_key]").val(configs["api_key"]); jQuery("input[name=first_name]").val(configs.contact["first_name"]); jQuery("input[name=last_name]").val(configs.contact["last_name"]); for(var i= 0; i < configs.company.length; i++ ) { jQuery("#company option[value=" + configs.company[i] + "]").attr("selected",true); } jQuery("#company").select2({ width: "resolve" }); if(configs.conditions) { jQuery("input[name=\"condition\"]").attr("checked",false); for(var a= 0; a < configs.conditions.length; a++ ) { jQuery("input[name=\"condition\"][value="+ configs.conditions[a]+"]").attr("checked",true); } } } </script> <script type= "text/javascript"> function validate() { let isValid = true; var input = jQuery("input[name=api_key]").val(); if(!input.match(/^[A-z]+$/)) { jQuery("#error_div").show(); isValid = false; } else { jQuery("#error_div").hide(); } return isValid; } </script> </head> <body> <div class="contact-fields"> <h3>Contact Fields</h3> <label for="api_key">API key</label> <input type="text" name="api_key"> <span id="error_div" class="error" style="display: none;">Please enter a valid input. Please enter only alphabets.</span> <label for="first_name">First Name</label> <input type="text" name="first_name"> <label for="last_name">Last Name</label> <input type="text" name="last_name"> </div> <div class="account-fields"> <h3>Company Fields</h3> <select class="select2-fields int-select select2-offscreen" data-disable-field="Company" data-placeholder=" " id="company" multiple="multiple" name="company[]" rel="select-choice" tabindex="-1"> <option value="Company">Company</option> <option value="City">City</option> <option value="Country">Country</option> <option value="Email">Email</option> <option value="Phone">Phone</option> <option value="PostalCode">Postal Code</option> <option value="State">State</option> </select> </div> <label class="checkbox-inline"><input name="condition" type="checkbox" value="order"> Display orders from sample app</label> <label class="checkbox-inline"><input name="condition" type="checkbox" value="type"> Display type from sample app</label> </body> </html> |
postConfigs
To store the installation parameter values entered in the installation page, include this method in the iparams.html file. The method is triggered when, on the installation page, INSTALL is clicked. The method stores the iparams and corresponding values entered in the insallation page, as JSON key-value pairs. Secure iparam values are passed using the meta tag in this method.
Sample iparams.html
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script type= "text/javascript"> function postConfigs() { var contact={}; var company = []; var conditions = []; var api_key = jQuery("input[name=api_key]").val(); var first_name = jQuery("input[name=first_name]").val(); var last_name = jQuery("input[name=last_name]").val(); contact["first_name"] = first_name; contact["last_name"] = last_name; jQuery("#company option:selected").each(function(){ company.push(jQuery(this).val()); }); jQuery("input[name=\"condition\"]:checked").each(function(){ conditions.push(jQuery(this).val()); }); return { __meta: { secure: ["api_key"] }, api_key, contact, company: company, conditions: conditions } } </script> |
getConfigs
To retrieve the stored installation parameters and populate them on the Edit Settings page, include this method in the iparams.html file. The method is triggered when, on the Installed Apps Listing page, the Settings icon is clicked.
Sample iparams.html
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script type= "text/javascript"> function getConfigs(configs) { jQuery("#error_div").hide(); jQuery("input[name=api_key]").val(configs["api_key"]); jQuery("input[name=first_name]").val(configs.contact["first_name"]); jQuery("input[name=last_name]").val(configs.contact["last_name"]); for(var i= 0; i < configs.company.length; i++ ) { jQuery("#company option[value=" + configs.company[i] + "]").attr("selected",true); } jQuery("#company").select2({ width: "resolve" }); if(configs.conditions) { jQuery("input[name=\"condition\"]").attr("checked",false); for(var a= 0; a < configs.conditions.length; a++ ) { jQuery("input[name=\"condition\"][value="+ configs.conditions[a]+"]").attr("checked",true); } } } </script> |
validate
To validate the values entered on the installation page or the Edit settings page, include this method in the iparams.html file. The method is triggered when:
- During installation, users enter iparam values and click INSTALL on the installation page.
- After installation, users edit iparam values and click SAVE on the Edit Settings page.
Sample iparams.html
Copied Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type= "text/javascript"> function validate() { let isValid = true; var input = jQuery("input[name=api_key]").val(); if(!input.match(/^[A-z]+$/)) { jQuery("#error_div").show(); isValid = false; } else { jQuery("#error_div").hide(); } return isValid; } </script> |
Retrieve
For information on how to retrieve the configured iparams and to use them in the app components, see the Retrieve section.
Test
To test the app on local settings:
- From the command prompt, navigate to the app project folder, and run the following command: $ fdk run If the app contains a custom installation page, the following message is displayed: To test the custom installation page, visit - http://localhost:10001/custom_configs
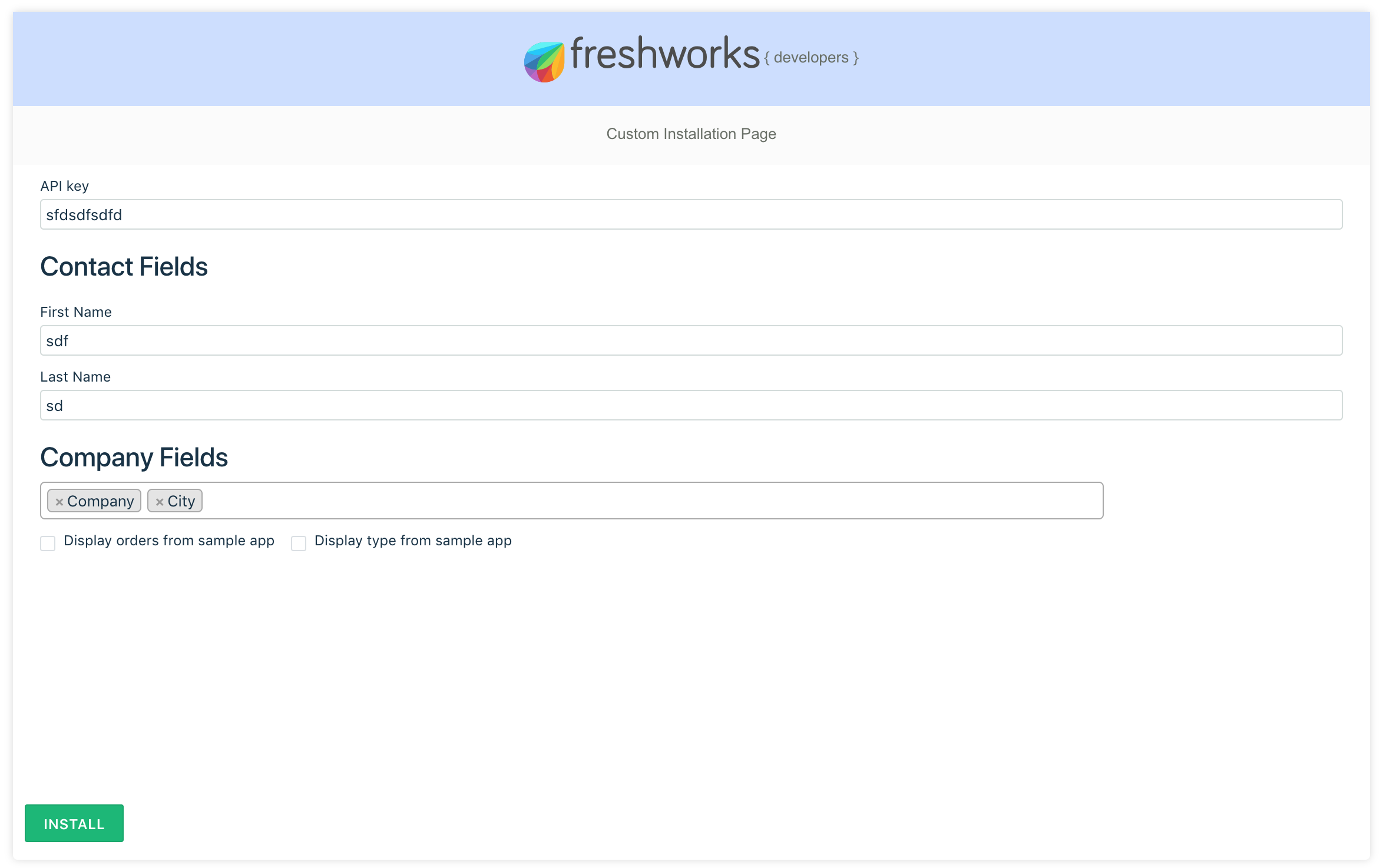
- Navigate to the specified location. The Custom Installation Page is displayed.
- Enter appropriate values in the fields and click INSTALL to test the installation page.