The Freshcaller user interface (UI) is built on a modified version of the Bootstrap v3.3 framework.
For better user experience, an app's UI should be consistent with the Freshcaller UI.
This section provides information on the default Freshcaller UI stylesheet and how to include a custom stylesheet.
Samples of the App UI
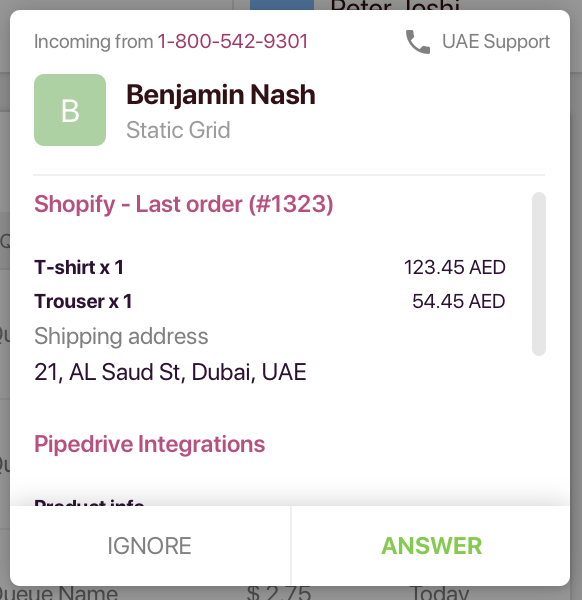
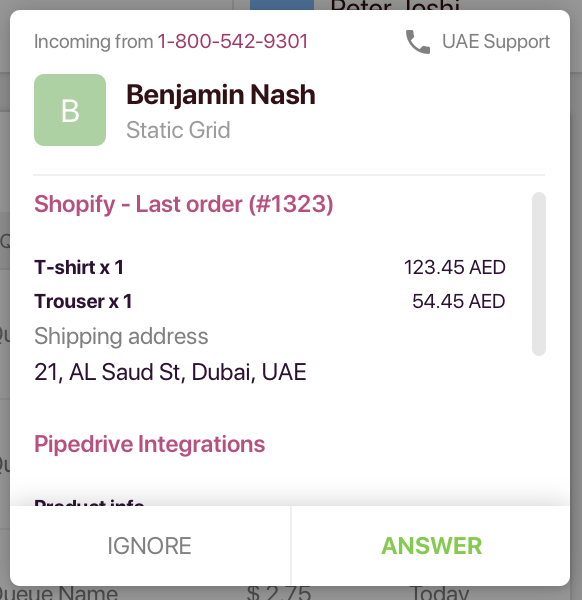
Notification Card
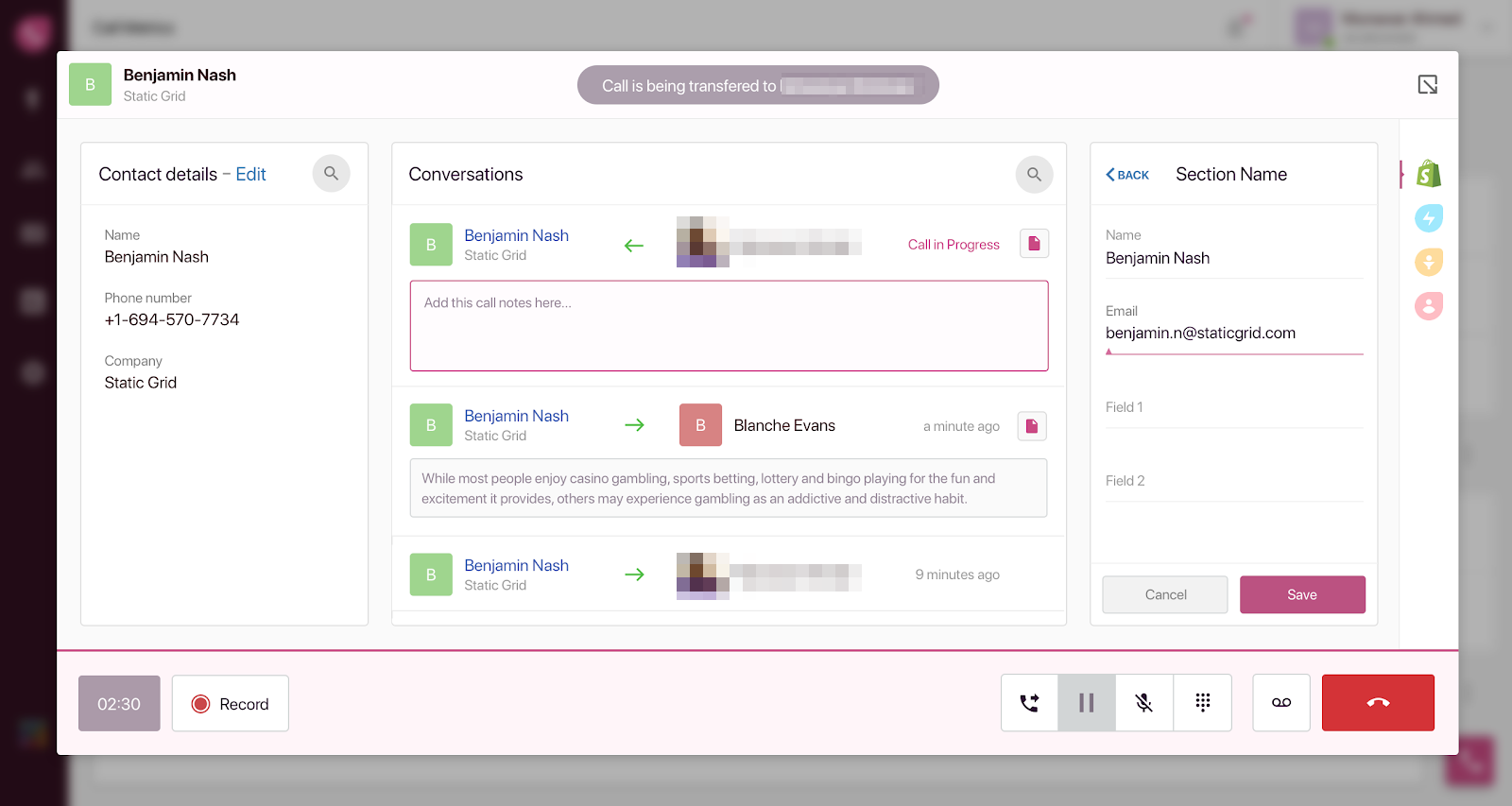
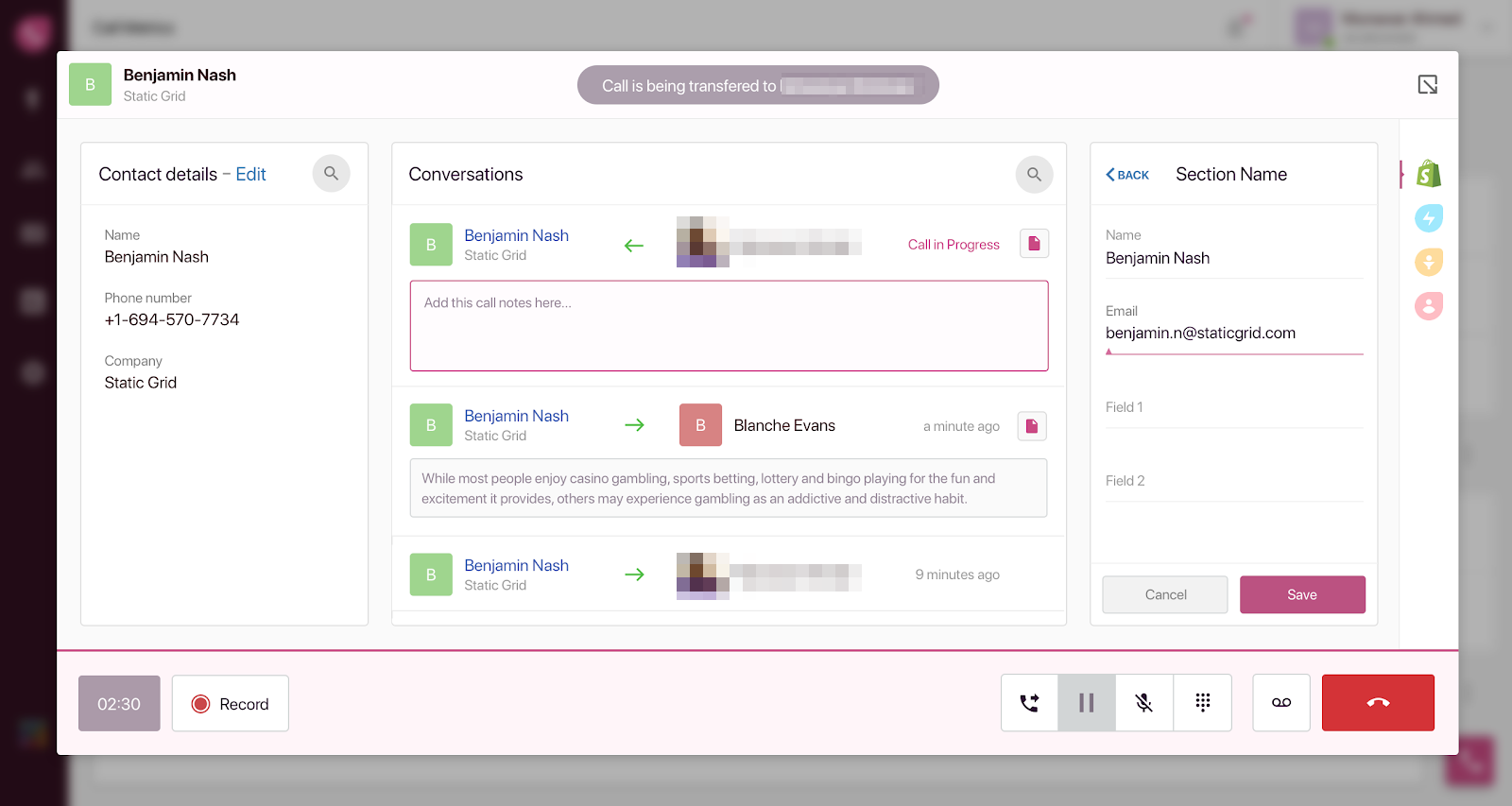
 Conversation Card
Conversation Card
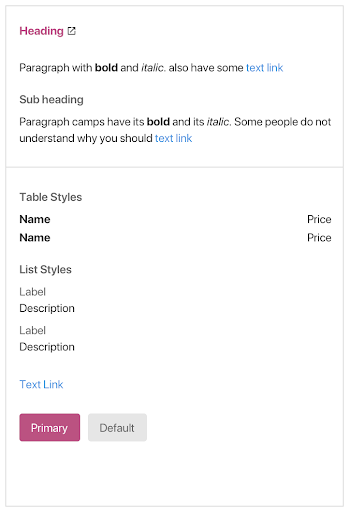
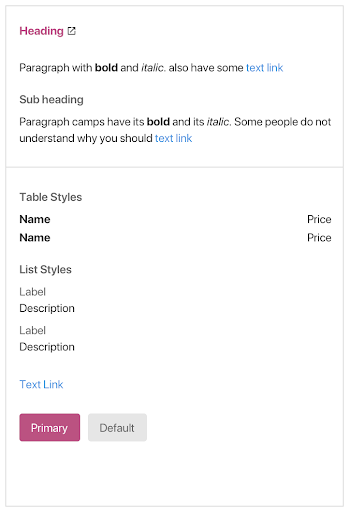
 Sample Styles
Sample Styles

template.html
To specify the Freshcaller UI stylesheet for an app, in the template.html file, provide a link to the CSS as shown in the following code.
Note: If you use a custom CSS, ensure that the class names of the UI elements used in the app match those used by Bootstrap.
Copied
Copy
1 | <link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css"> |
Style Elements and the Corresponding Code Usage
|
ELEMENT
|
USAGE
|
|
Page title |
<div class="title">The Title</div>
|
|
Page title - small |
<div class="title-small">A small title</div>
|
|
Sub-title |
<div class="sub-title">A sub title</div>
|
|
Page title with back button (Enables navigation from secondary pages) |
Copied
Copy
1 2 3 4 | <div class="title-new">
<span class="back">BACK</span>
<span class="title">New Page</span>
</div> |
|
|
Section Divider (Separates the various sections in an app) |
<hr>
|
|
Links (Enables users to move from one page to another. No class needs to be added.) |
<a href="">First Opportunity</a>
|
|
Definition list |
Copied
Copy
1 2 3 4 5 6 | <dl>
<dt class="list-label">Coffee</dt>
<dd>Black hot drink</dd>
<dt class="list-label">Milk</dt>
<dd>White cold drink</dd>
</dl> |
|
|
Input field |
Copied
Copy
1 2 3 4 | <div class="field">
<input type="text" id="fullname" placeholder=" ">
<label for="fullname">Full Name</label>
</div> |
|
|
Buttons |
Copied
Copy
1 2 | <button class="btn btn-primary">Submit</button>
<button class="btn btn-default">Cancel</button> |
|
For an example built-in styles usage, see the sample HTML code and output.
To override the built-in styles with a custom CSS, in the HTML code, after <link rel="stylesheet" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css">, add the reference to the custom CSS.
 Conversation Card
Conversation Card
 Sample Styles
Sample Styles